
Node.js跟Jenkins持续集成配置
Step 1: 插件安装
如果在安装jenkins的时候没有安装相关插件,可以按照如下方式安装(已经安装,则不需要)
- 安装
BitBucket Plugin,直接在系统管理>插件管理中搜索BitBucket相关插件安装即可。 - 安装
ssh插件,还是刚才的位置,搜索SSH plugin,选择安装即可。
Step 2: Jenkins密钥配置。
Q:为什么需要生成密钥?
A:因为在Jenkins在拉取代码以及ssh使用key登录的时候需要用到。密钥被用来在多个节点中进行免密访问。
- Jenkins生成密钥对
- 使用root用户登录远程服务器
- 切换到
jenkins用户sudo su -s /bin/bash jenkins
- 生成密钥对
ssh-keygen -t rsacat .ssh/id_rsa.pub
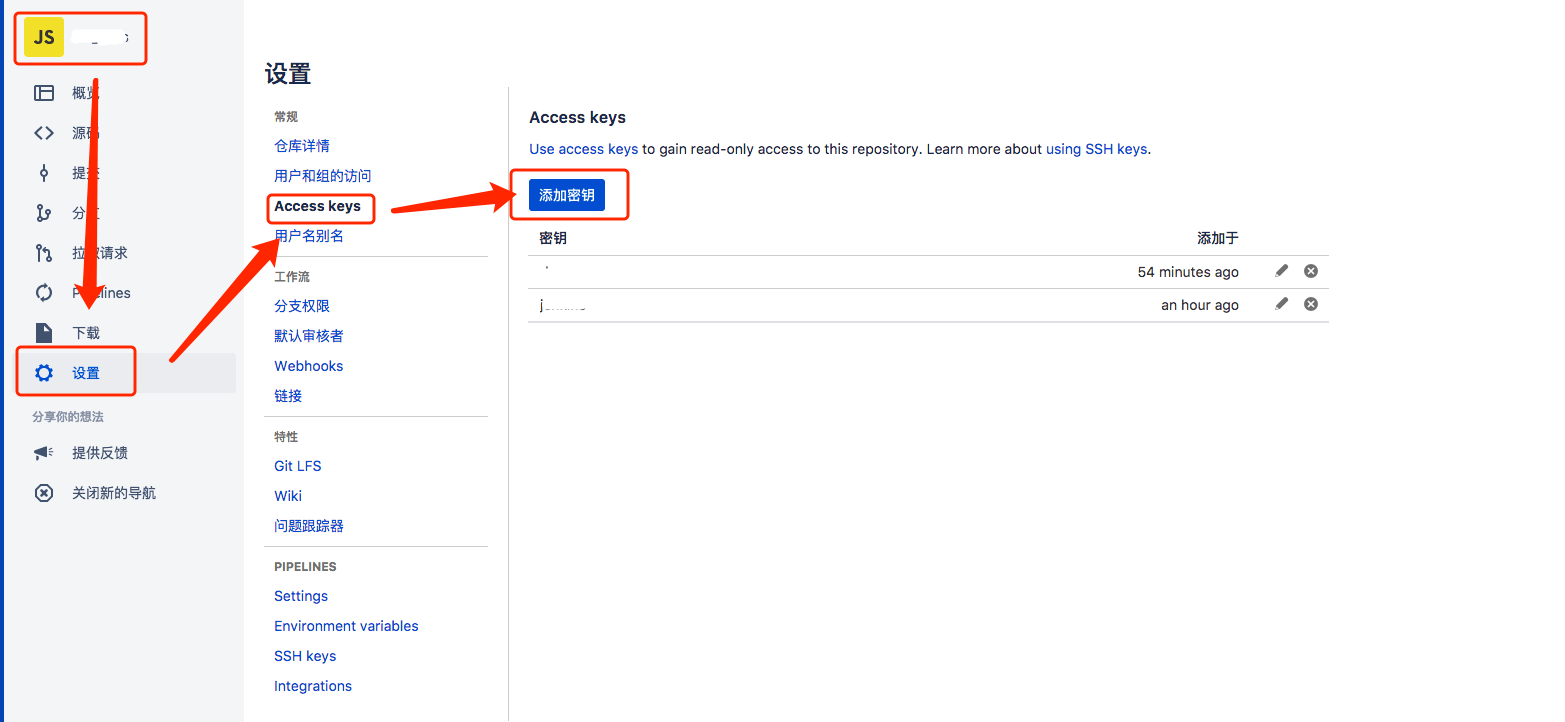
- 将公钥添加到Bitbucket服务器中,用来clone代码

添加完以后在服务器端,用jenkins用户登录clone一下代码,这样就会在.ssh/known_hosts添加bitbucket服务器记录,否则,直接用jenkins第一次构建会报错。 - 将公钥添加到要发布的服务器中,用来执行部署脚本
- 切换jenkins用户
sudo su -s /bin/bash jenkins
- 拷贝当前用户的公钥到要发布的服务器中
scp id_rsa_vps.pub root@123.456.789.113:~/.ssh/
- 在远程服务器上将公钥内容追加到 ~/.ssh/authorized_keys 文件中
cat id_rsa.pub >> authorized_keys
- 切换jenkins用户
Step 3: jenkins触发式构建
- 准备一个测试脚本,看开发如何提交代码就执行这个构建操作。
1
2
3
4[root@node1 ~]# cat /shell/deploy/test/jenkins_trigger.sh
#!/bin/bash
echo "部署脚本被执行"
[root@node1 ~]# chmod +x /shell/deploy/test/jenkins_trigger.sh
注意:如果是生产配置,直接把这个脚本换成对应项目的上线脚本即可,jenkins配置无须修改。
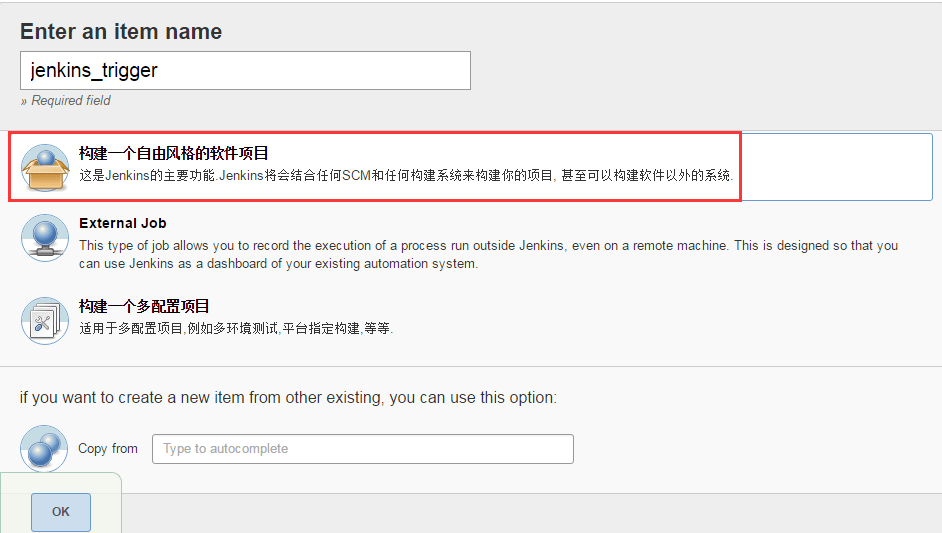
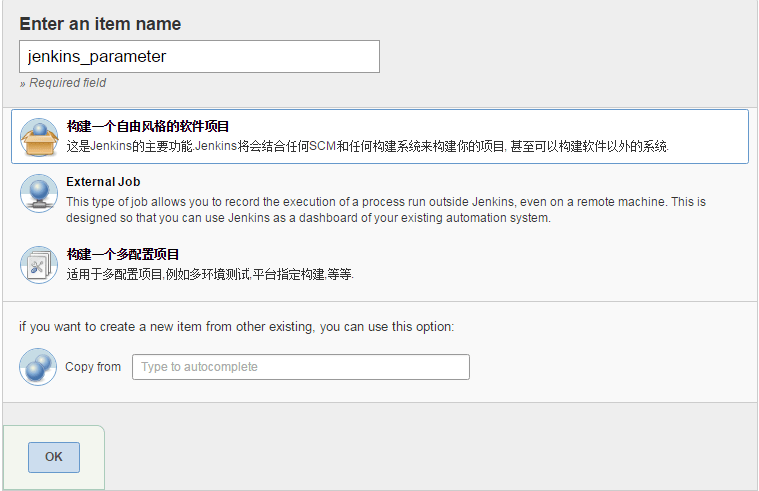
- 创建一个触发构建的项目,选择自由软件风格即可

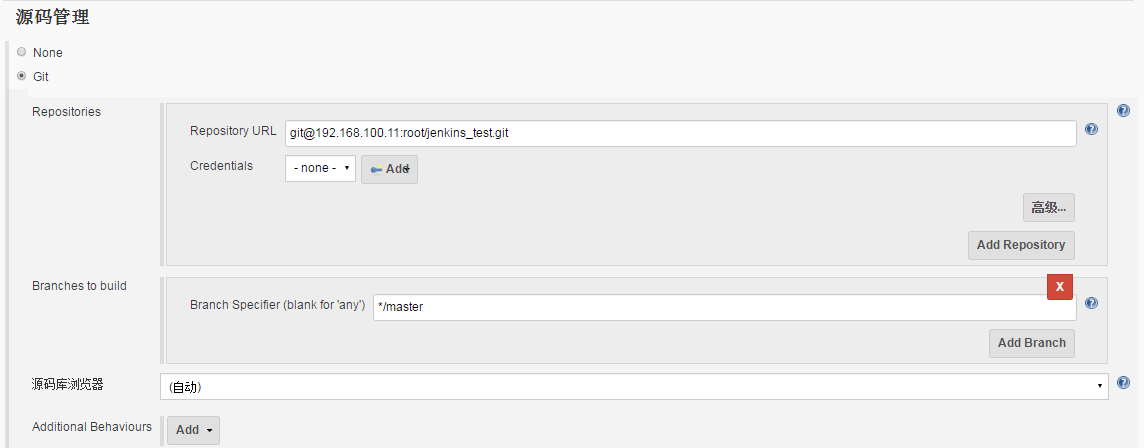
- 源码管理选择git,然后只需要在repository url中输入git仓库地址即可。

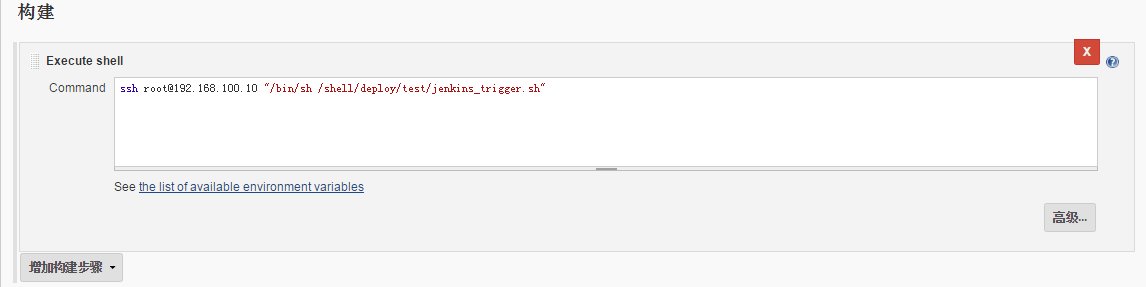
- 构建,选择execute shell,执行部署脚本即可

- 触发器配置:即bitbucket有提交操作,则自动部署.
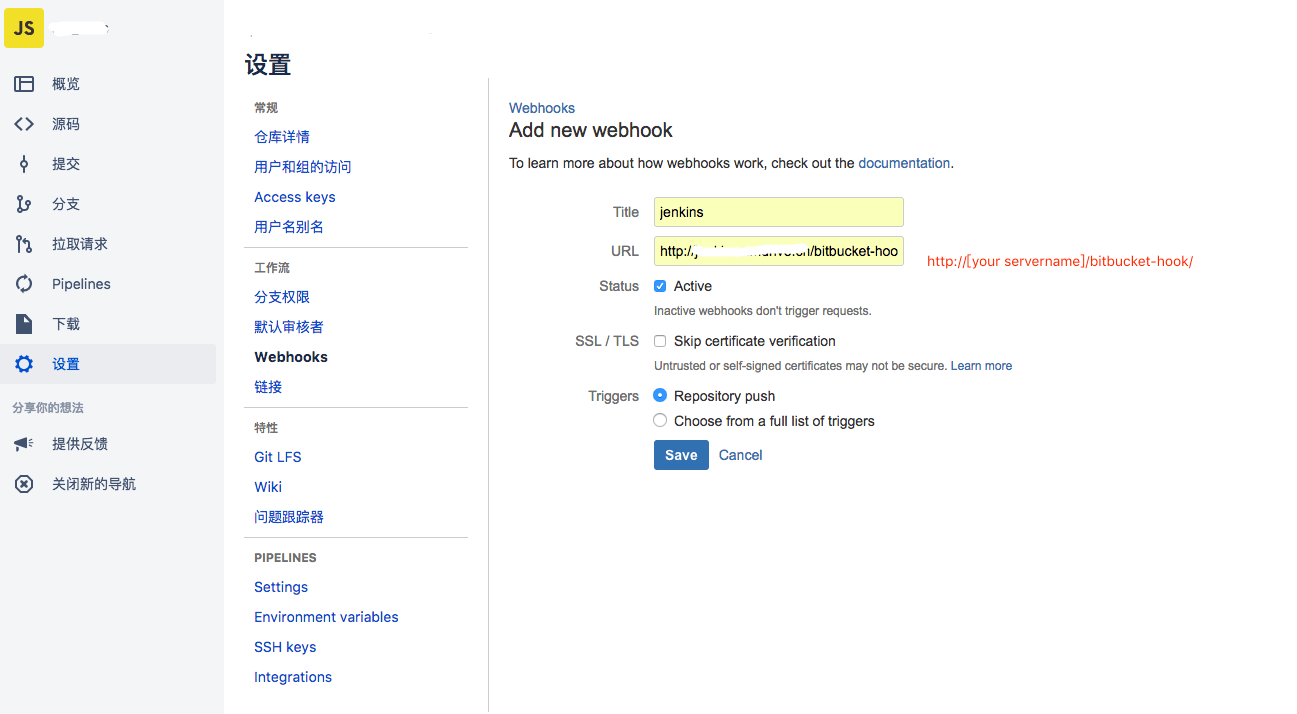
在bitbucket中,项目–>设置—>webhooks—>Add webhook
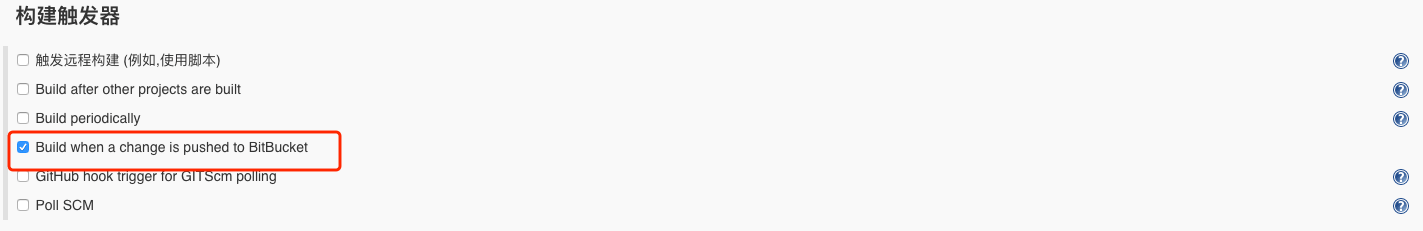
在jenkins中,“构建触发器”–>”Build when a change is pushed to BitBucket”
Step 4: jenkins参数化构建
准备一个测试的脚本
1
2
3
4
5
6#!/bin/bash
git_pro(){
echo "拉取$1代码"
}
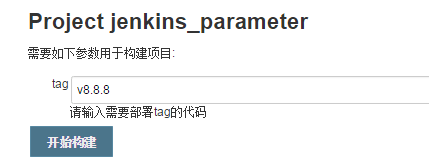
git_pro $1创建一个参数化构建的项目

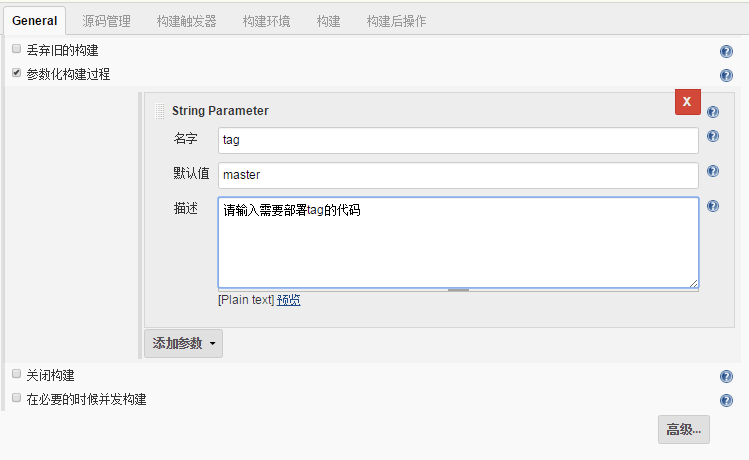
- 选择构建的参数:这里设置一个tag参数,就是每次执行job之前都需要传入这个tag

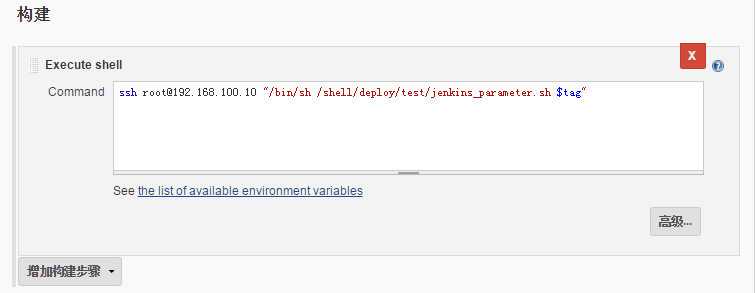
- 设置执行部署的脚本

- 选择创建的job执行构建

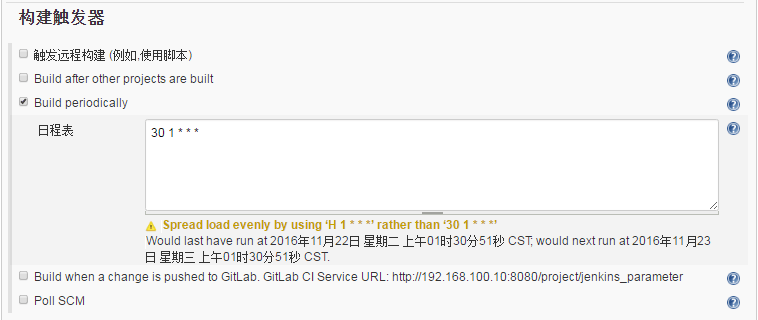
Step 5: jenkins定时构建
定时构建一般用在安卓,ios打包,每天凌晨会拉取安卓,ios进行编译打包,并自动推送到共享。
示例:在上面的参数化构建示例上添加如下触发器,就是每天凌晨1:30分自动执行安卓或ios打包脚本,上面的参数化构建默认值是master就是每天从代码仓库的master分支拉取最新的代码打包。
Step 6: Jenkins用户权限设置
现在各种job已经设置好了,但是如果开发测试人员需要部署一个tag到服务器进行测试,那么就需要登录jenkins,这个时候就需要给开发和测试人员创建一个可以执行job的用户,方法如下。
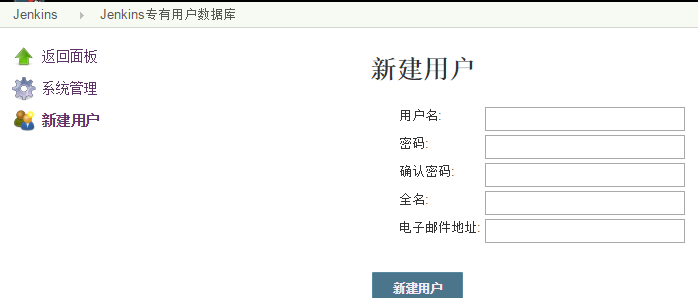
- 新创建一个用户
系统管理–>用户管理–>新建用户,按照提示填入信息即可
- 用户权限设置
系统管理–>Configure Global Security–> 给develop用户授权,主要给job build,cancel,read权限。用户登录jenkins就可以构建我们创建的job了。
参考文档
jenkins介绍部署及三种构建方式配置
Can’t su to user jenkins after installing Jenkins