获取京东 cookie 的正确姿势
背景
之前写过一篇文章京东定时签到-GitHub 实现,比较有多的小伙伴进行安装,实验,反馈很高。其中获取 cookie,这个比较过程,当时写的比较仓储,所以现在单开一篇文章来说明,想要自动化京东签到的可以参考那篇文章。每天四五十豆豆哦,另外,记得给我的GitHub 项目记得给个 star 哦~~
准备
- chrome 浏览器(谷歌浏览器)
过程
- 打开 Chrome 浏览器(以下皆简称 Chrome)。
- 打开开发者模式,快捷键 Windows 系统为 F12(Mac 为 command+option+i),或者对当前页面右键,选择其中的“检查”。
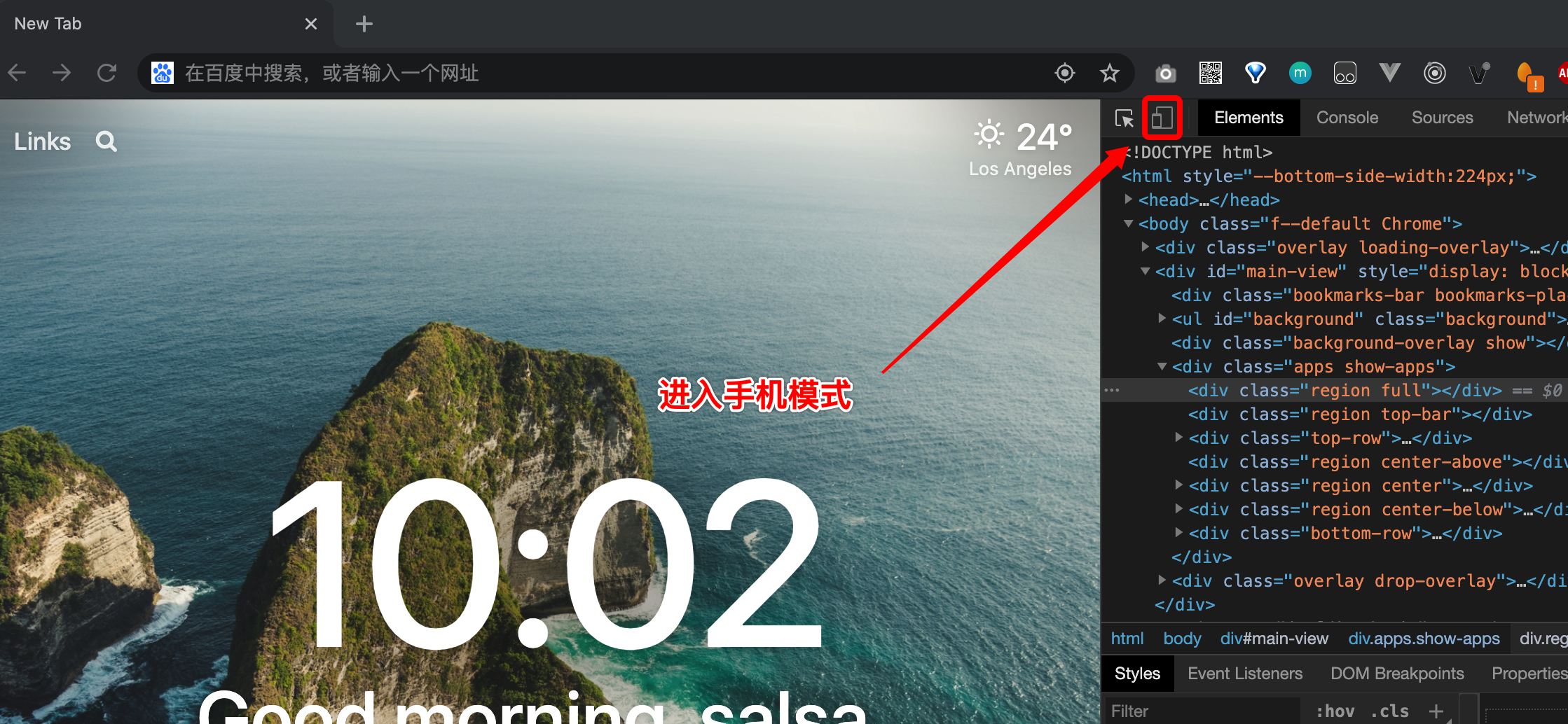
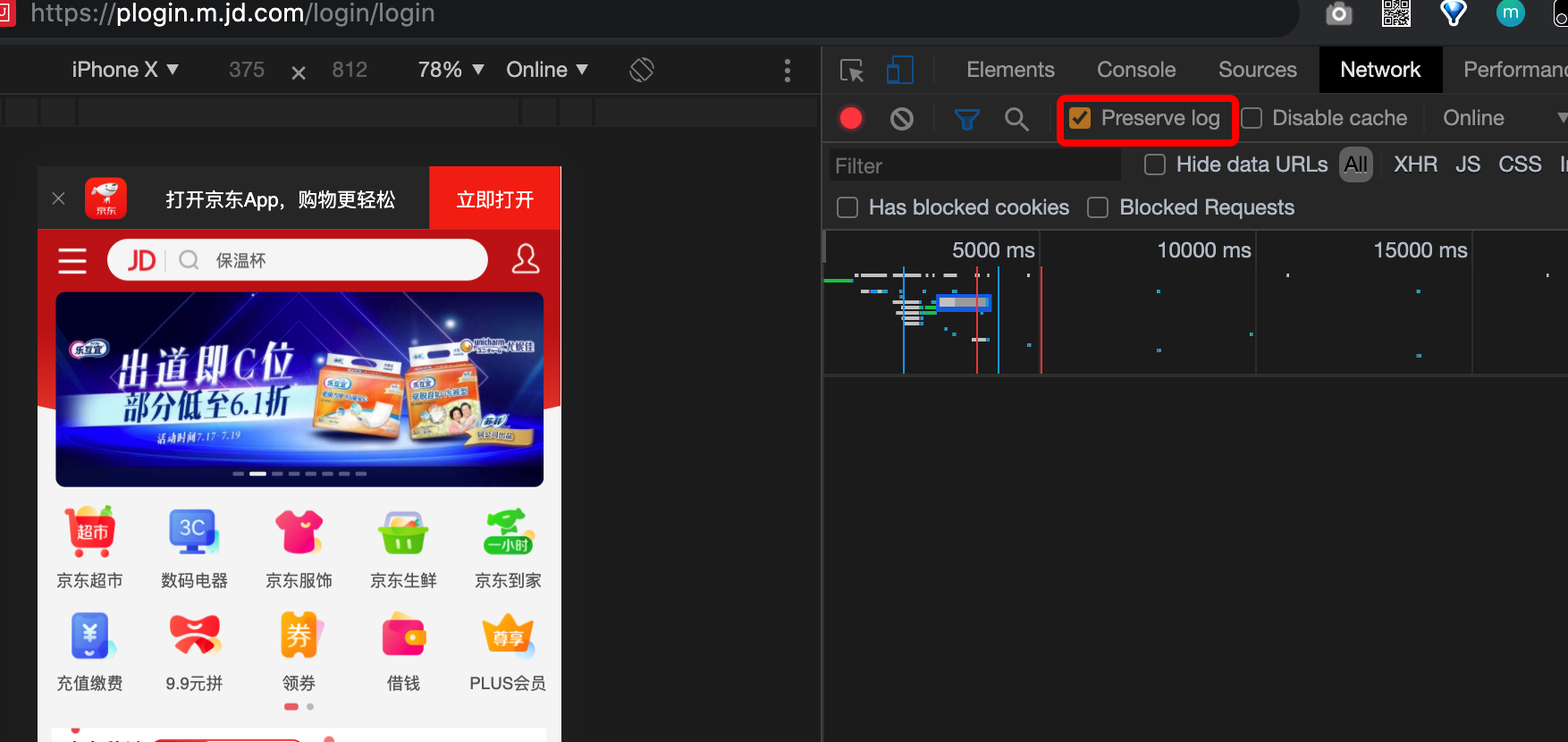
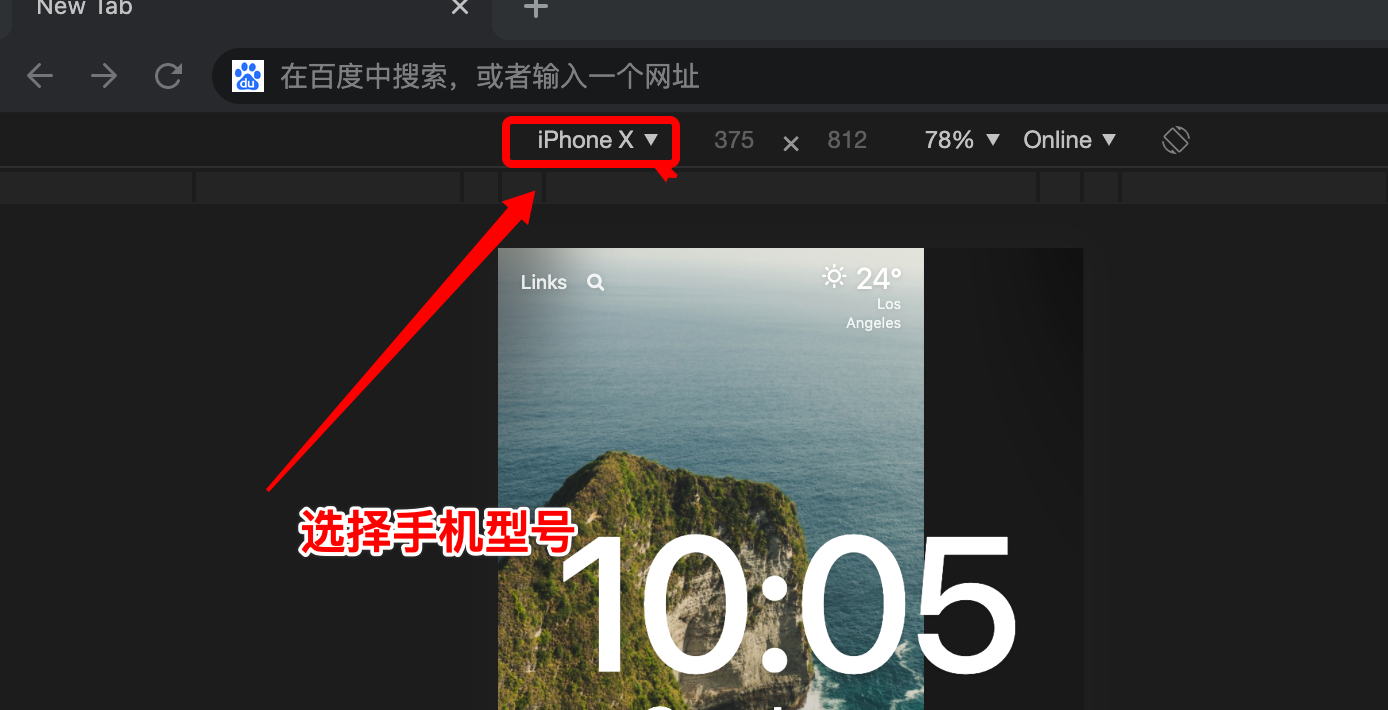
- 选择手机模式。在打开后点击手机图标的小 icon 进入手机模式,同时勾选’Preserve log’选项。


- 选择手机型号

- 浏览器中输入地址
https://plogin.m.jd.com/login/login - 输入相关的账号密码信息,建议手机号,验证码登录
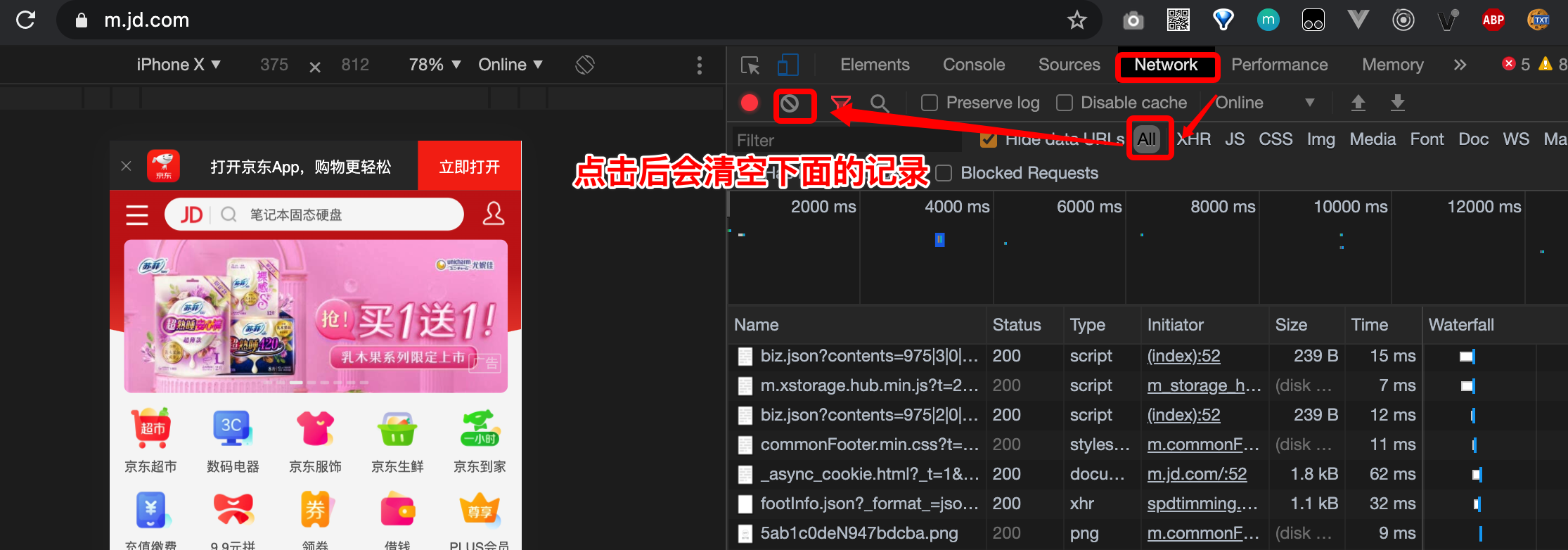
- 登录完成后,会跳转到首页,清空 Network 下的请求。

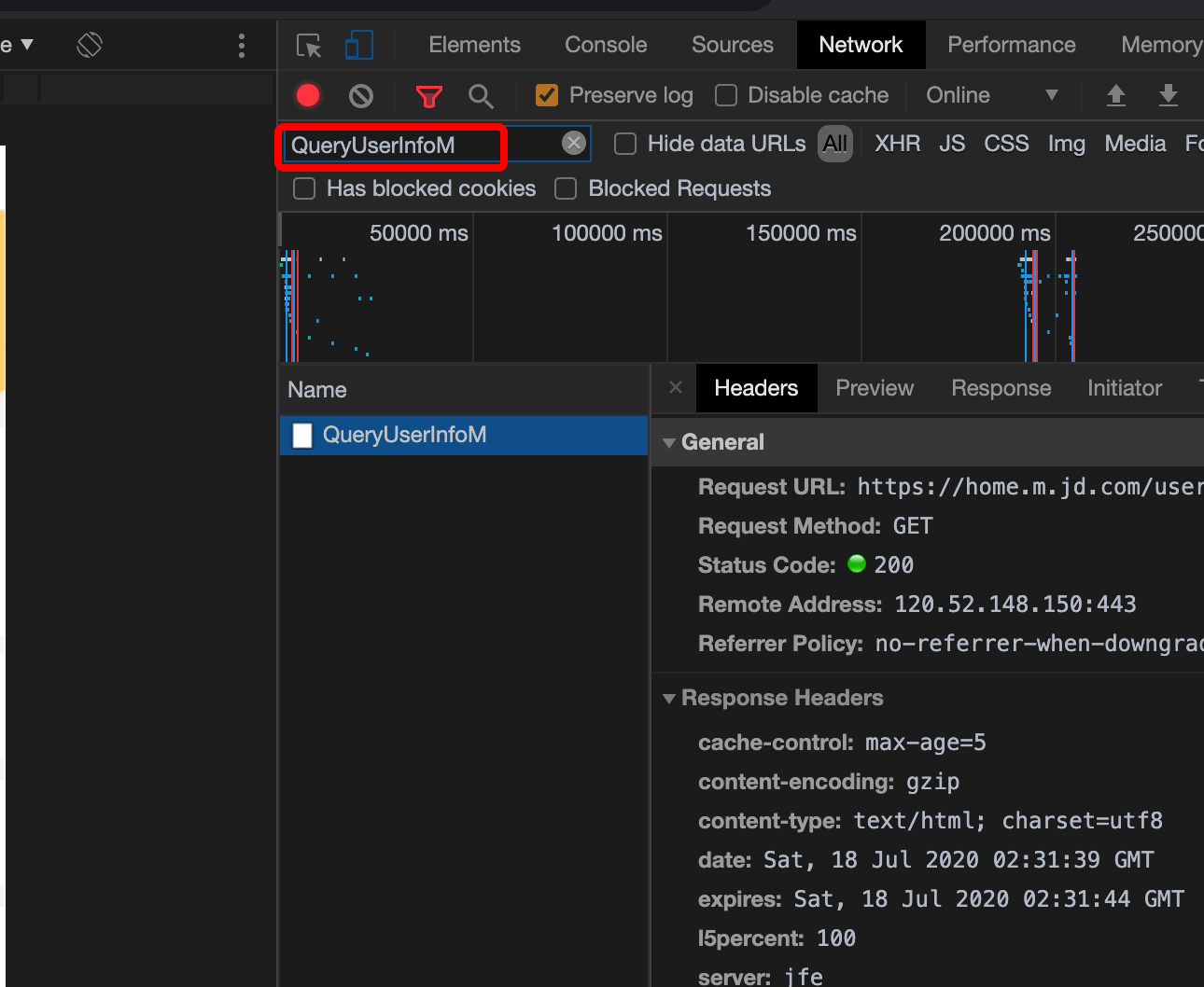
- 在请求搜索框搜索
QueryUserInfoM
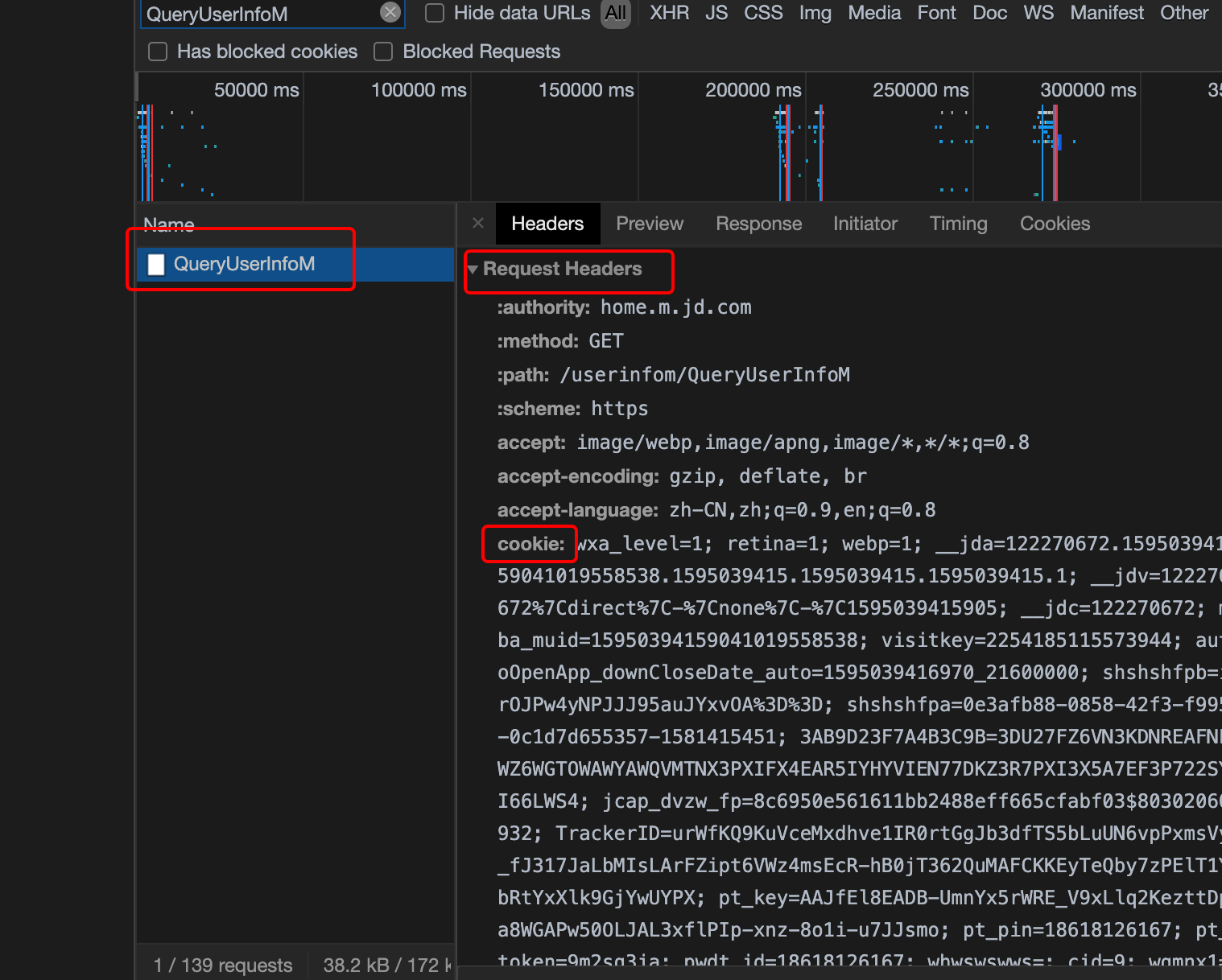
- 打开该请求,找到
Request Headers节点下面,复制完成的 cookie
注意:
- 必须勾选
Preserve log记录所以日志否则搜索不到 - 选择节点为
Request Headers下的 cookie - 复制的时候只需复制 cookie 里的内容。不要复制过多的其他节点或者连带 cookie 本身。
- 复制完后可以粘贴到其他编辑器中进行查看一般都是一行,如果你是多行的话,可能有问题。(PS:小白同学,由于 cookie 本身内容很多,如果你的编辑器设置的自动换行,请注意行号,不要认为换了就是多行哈。)
- 如果在过程中发现有的东西没配置,但是已经登录完了,没办法在复现了,咋整?少年,你听说过 Chrome 的无痕模式吗?它可以帮助你。
说明
经过上面的折腾,相信你肯定会获取到自己心仪的 cookie。有人就要问了,整着麻烦,有必要吗?其实吧,有很多软件或者可一个给你做个 GUI,但是作为爱折腾的人,你要明白怎么来的,才能更好的自己扩展,不是吗?