解决微信 JS-SDK 在 IOS 报错 config: Invalid signature
背景
一个 ReactJs 的项目中使用到了,微信 JS-SDK 的一些方法,在IOS 的机型上页面加载的时候报错 config: Invalid signature,但是在安卓上却没有复现。
原因
先说下我的一些背景条件:
- 引入的 js 文件 url 为:
https://res.wx.qq.com/open/js/jweixin-1.4.0.js
报错发生的地方在
1 | wx.error(function(res){ |
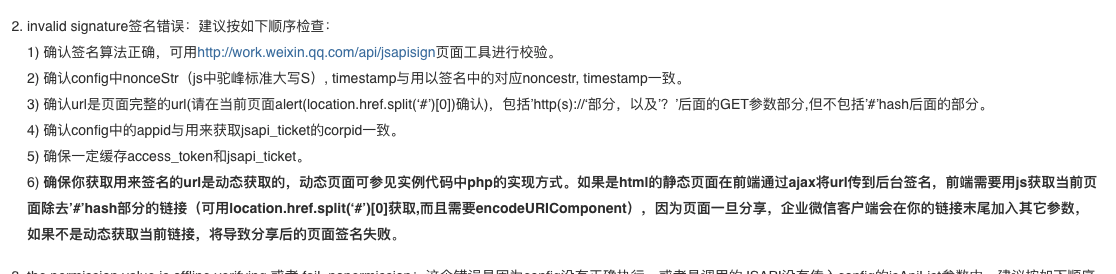
根据官网的第常见错误排查,发现跟我后台生成的签名一致,排除了签名算法的问题。
经过查找后,发现应该是 spa 页面的缘故,在 IOS 页面中传递给微信端验证的 url 参数是第一次进入的页面,如果过程中你有 push 路由的操作,是不会进行更改的,不知道是微信内核浏览器的问题,还是 JS-SDK 本身的问题了。
解决方式
解决思路很简单,如果是页面经过多次跳转的,则选择第一次页面加载页面的地方进行 url 存储,然后在最终页加载微信 config 的时候,进行传参。
Page A Load:
1 | if (typeof window.entryUrl === 'undefined' || window.entryUrl === '') { |
End Page weixin Config :
1 | let isIOS = /iPad|iPhone|iPod/.test(navigator.platform) |
按照上述方法改造后,发现确实在微信端起作用了,但是同时在企业微信中却不能工作,所以如果你有在企业微信中打开的需要,则需要排除在企业微信中使用自己注入的 url,应该使用当前 url,改造如下:
1 | const isIOS = /iPad|iPhone|iPod/.test(navigator.platform) |
总结
至此,在企业微信跟微信中都可以正常工作,希望官方赶紧把这个 bug 修复一下吧,本文写于 2021-09-30 14:04:48 如果后续官方修复,请以官方为主。
参考文档
Detect if device is iOS
关于微信JSSDK中遇到的“invalid signature”的天坑
企业微信 API-常见错误及解决方法